Para entender la importancia de los botones en la interfaz de usuario, es necesario conocer su origen. Los botones físicos eran la forma de interactuar con los productos en el pasado, y hoy en día, su equivalente digital se utiliza en todas las plataformas digitales y son una herramienta muy poderosa
¿Que es un botón?
Un botón es un elemento interactivo que el usuario puede seleccionar para realizar una acción específica, y una vez que se selecciona, el sistema proporciona retroalimentación interactiva para confirmar que se realizó la acción.
¿Porqué son importantes?
Los botones son una parte fundamental en el diseño ui, ya que permiten a los usuarios interactuar de manera fácil e intuitiva con la interfaz. Por ejemplo, en una aplicación de mensajería, el botón “Enviar” permite al usuario enviar un mensaje a otro usuario. En una aplicación de compras, el botón “Agregar al carrito” permite al usuario agregar un producto a su carrito de compras.
¿Que 2 erroes debemos evitar al usar los botones?
Uno de los errores comunes es no utilizar un lenguaje claro y específico en el texto que aparece en el botón. Los usuarios deben ser capaces de entender claramente lo que sucederá cuando hagan clic en el botón, por lo que el texto en el botón debe ser descriptivo y conciso.
Otro error común es no utilizar un diseño que sea coherente con la interfaz, porque puede confundir al usuario y dificultar la navegación en el sitio web.


¿Cómo podemos lograr pensar de esta manera? Veamos
Hay que entender la diferencia entre un botón y un link
Los enlaces son elementos interactivos que, cuando se hace clic en él, hace que el usuario navegue en la web, que lo lleve a otra página o recurso web, como tip personal, son medianamente pequeños.
Por ejemplo, un enlace podría ser un texto o una imagen que al hacer clic en ellos, llevan al usuario a otra página relacionada con el tema en el que se encuentra.
Los botones, en cambio, son elementos que sirven para realizar una acción específica, como enviar un formulario, guardar cambios o iniciar una descarga, como tip personal, son medianamente grandes.
La diferencia clave entre un enlace y un botón es que un enlace lleva al usuario a una nueva página o recurso, mientras que un botón realiza una acción en la misma página o recurso en el que se encuentra el usuario.
¿Porqué es importante?
Porqué creas semántica, es decir, creas un lenguaje visual coherente y consistente para que los usuarios puedan entender fácilmente lo que está sucediendo en la pantalla y realizar las acciones necesarias de manera rápida y sin confusiones
Pensemoslo, si un usuario hace clic en un enlace y espera que se realice una acción en la misma página, puede confundirse o frustrarse si es llevado a otra página.
Cuando los diferenciamos con un diseño especial y los etiquetamos, se combierten en elementos que no solo son fáciles de encontrar, ayuda a l usuario a entender su función y usar una web de manera más efectiva.

¿Cómo logras esto? Con los estados del botón
Comunica a los usarios con el estado del botón
Cuando se diseña un botón, es importante tener en cuenta que debe haber diferentes estados que permitan al usuario saber si el botón está activo, inactivo o ha sido presionado, y para ello deben tener características distintas
Es importante destacar que esas características distintas no deben ser tan exageradas que afecten significativamente la forma o el diseño general del botón, ni generar un exceso de elementos visuales que confundan al usuario.
Mira estos ejemplos

Los diferentes estados del botón
- Normal: el botón está activo y se puede interactuar con él.
- Focus: el usuario ha seleccionado el botón con el teclado u otro dispositivo de entrada.
- Hover: el cursor del usuario está sobre el botón.
- Active o presionado: indica que el botón ha sido presionado por el usuario.
- Progreso o cargando: se usa cuando una acción no se completa inmediatamente y el botón está procesando la acción.
- Deshabilitado: indica que el botón está desactivado, pero puede activarse en el futuro.
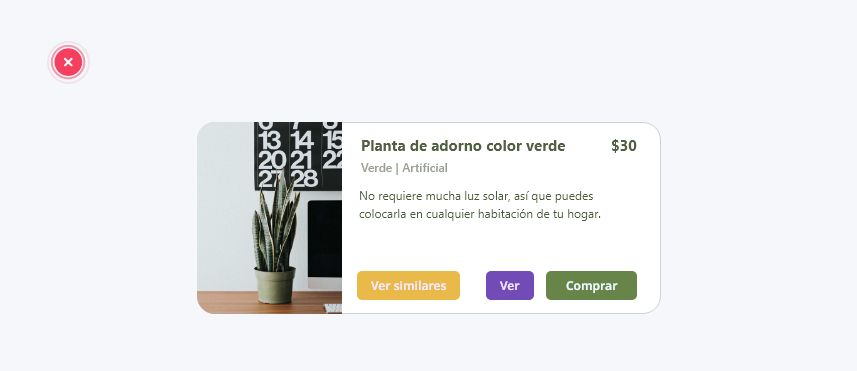
Ejemplos de estilos o diseños diferentes para los botones
Los botones rectangulares con esquinas redondeadas son los más utilizados porque son fácilmente reconocibles y se ven bien junto a los campos de entrada.
Pero su diseño siempre dependerá del objetivo, la interfaz y las guías de diseño que se estén utilizando. Aquí hay algunas variaciones de diseño que son comunes en muchos proyectos.

¿Porqué establecer una semantica de los botones mejora tu diseño?
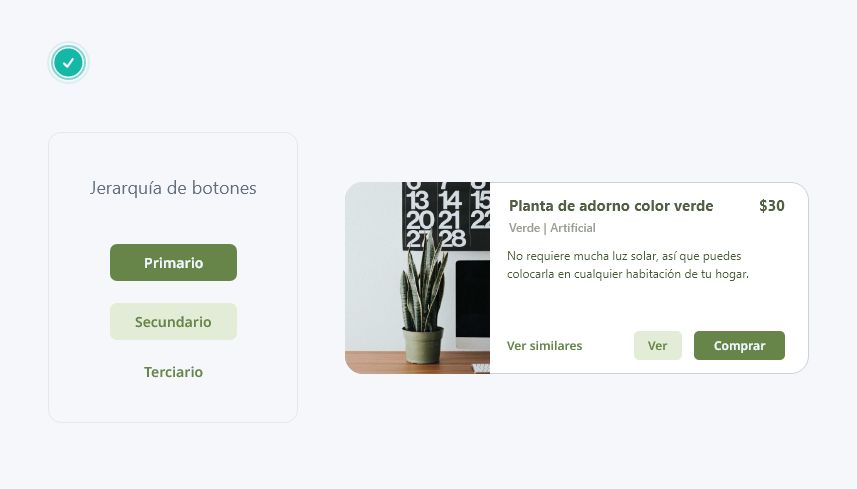
La manera en que un botón mejora la experiencia de usuario es su diseño, hacer que se vea “diferente” de otros puede decirnos si es un botón muy importante y otros no tanto.
Por ejemplo, si hay varios botones, podemos hacer que uno sea más grande y llamativo (el botón principal) y otros menos (los botones secundarios y terciarios). Esto ayuda a que la gente sepa qué botón es el más importante y a tomar decisiones más fáciles.
Piensa en esto, y mejorarás tu interfaz, mira este ejemplo.


Y creo que eso es todo de momento, creí que no sería extenso pero creo que valió la pena. En las próximas lecciones ya hablaremos más sobre consejos y trucos prácticos para mejorar la semantica, así como el espaciado, etc.
Nos vemos ! 🙂

0 comentarios