

Elegir los colores puede ser abrumador, pero hay varios métodos para elegir y manipularlos. Es importante saber hacerlo porque los colores pueden evocar emoción en un ser humano, así que la paleta que elijas influirá en ellos de alguna u otra manera. Cada color transmite una imagen y emoción distinta de quienes lo ven, característica que podemos sacar provecho y mejorar como diseñador UI
¿Porqué debemos usar correctamente el color en nuestra interfaz?
La elección de colores en el diseño puede atraer o alejar a las personas y transmitir el mensaje de manera efectiva o no. Según una investigación, el color influye en las compras en línea en un 62% – 90% de manera subconsciente. Esto hace que sea importante entender el significado de los colores y cómo influyen en las emociones y en la respuesta de los clientes.
Para lograr los objetivos deseados, los colores deben ser seleccionados cuidadosamente y adaptados a los usuarios adecuados.
¿Cómo comunican los colores?
Decimos que comunican porque evoca o nos transmite emociónes y sensaciones. Marcas muy reconocidas saben esto y lo usan de tal manera que logran transmitir el mensaje correcto y atraen al público correcto.
Por ejemplo los colores cálidos transmiten calidez y comodidad, pero también puedes transmitir ira y hostilidad. Los colores fríos, envocan confianza, seguridad y serenidad, útil para establecer confianza. Los colores negro y blanco transmiten diferentes sentimientos de acuerdo a un contexto o como se los utilice.
Tip
Cuando construyamos una interfaz, tengamos en mente el significado de los colores y cómo afectan a las emociones. Tener en cuenta eso mejorará la habilidad al diseñar nuestra interfaz.
¿Qué es la teoría del color?
Esto es interesante, porque se basa en la rueda de color de Issac Newton, creado en 1666. El mostró tres categorías de colores, los primarios, secundarios y terciarios. Los colores primarios son rojo, azul y amarillo, son estos porque no podemos conseguirlos mezclando otros colores.
Los colores secundarios son naranja, morado y verde, que sí se pueden crear mesclando colores primarios.
Y los colores terciarios son creados al mezclar un primario con uno secundario.
Esta rueda de colores ha sido fundamental para comprender la relación entre los colores y ha sido utilizada por artistas, diseñadores y científicos durante siglos.
En el diseño UI, la comprensión de la teoría del color y de la rueda de colores de Newton es esencial para crear paletas de colores efectivas y coherentes como lo verás en el punto 4



Paletas de colores
Tip | No es necesario usar todos los colores incluidos en cada esquema que vas a ver
Como diseñador puedes seleccionar una o dos de las opciones de color para crear su diseño, según lo que les parezca apropiado para su proyecto. Lo más importante es que se mantenga la armonía y el contraste adecuados, independientemente del número de colores seleccionados.
Monocromáticos
Esta paleta consiste en usar tonos de un solo color, pero variando su tonalidad y saturación, permitiendonos usar todo su espectro para crear armonía en el diseño, pero hay una desventaja, ya que no hay mucha variedad de colores para contrastar y resaltar, la web puede resultar monótona o aburrida


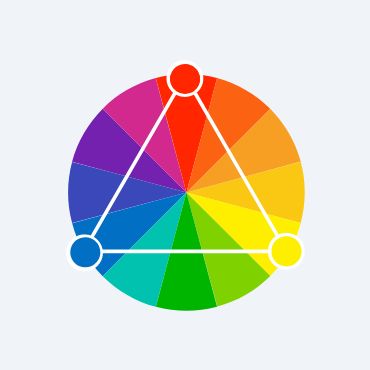
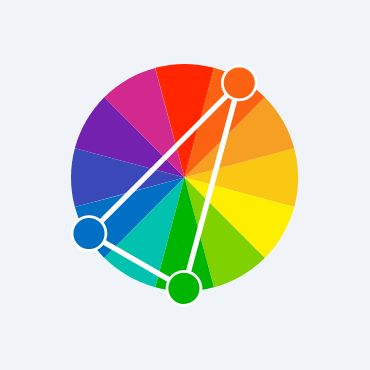
Triada
Puedes esar un sistema de 3 colores (triada) cuando tu diseño necesite más colores, la regla sería que un color será prominente y los otros serán acentos, si no lo haces el resultado sería caótico y desordenado, así que presta anteción a la intensidad y tono de cada color para equilibrarlo.
La separación de los colores son de 120 grados, por ejemplo el amarillo, rojo y azul forman una triada, esta combinación terminará siendo vibrante y equilibrada.


Complementario
Auí combinamos colores que se sitúan en el extremo opuesto del círculo cromático. Esta combinación genera un contraste fuerte y atractivo porque los complementarios se realzan entre ellos mismos.
Por ejemplo, puedes diferenciar la acción de distintos botones fácilmente, en diseño UI, utilizar este esquema puede crear un diseño llamativo.


Análogos
Aquí se usan los colores que estan uno al lado del otro del círculo cromático. Con esto queremos transmitir una sensación de continuidad y suavidad, como en la creación de fondos o banners.
La idea siempre es crear una armonía visual sin causar contrastes excesivos. Útil para transmitir calma y tranquilidad, o algo elegante y sofisticado.


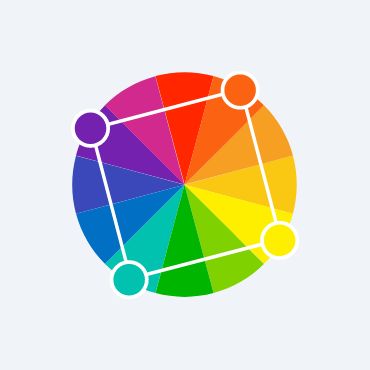
Tetradico o Cuadrado
Este esquema usa 4 colores complementarios. Para usar esta paleta, se ligen dos colores complemenetarios en el círculo cromático y luego se eligen otros dos que sean complementarios entre sí. Los 4 colores deben formar un rectángulo o un cuadrado en el círculo.
Realmente es dificil de equilibrar que los demas. Creo que este esquema se recomienda para diseñadores mas experimentados, y creo que si se usa correctamente realmente puedes tener un gran impacto en el diseño


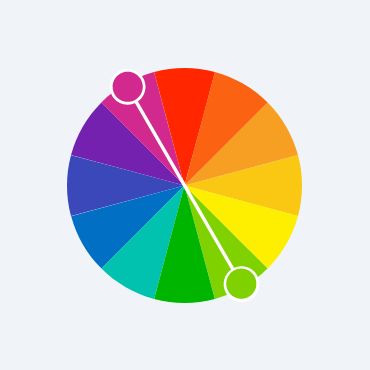
Complementario dividido
Esta es una variante del color complementario. En lugar de usar solo un complementario, se usan dos que estan al lado del complemenetario, como en el ejemplo de abajo.
Ayuda a crear un contraste visual fueret, pero menos tenso que el esquema de color complemenetario. Es más flexible y variable por sus colores.
En diseño ui, este esquema es especialmente útil cuando se desea crear un contraste visual fuerte, pero se quiere evitar el aspecto tenso que puede resultar del uso exclusivo de colores complementarios.


Resumen
Cada marca tiene una personalidad distintiva y es importante elegir colores que reflejen esa personalidad y conecten con la audiencia. Hemos visto que los estudios demuestran que el color es un factor importante en la decisión de compra de los clientes.
Por lo tanto, al elegir los colores de una marca, debemos considerar la personalidad de la marca, el género de la audiencia, la imagen que queremos proyectar y la propuesta de valor que ofrecemos.
Al comprender a nuestra audiencia y lo que les estamos vendiendo, podremos elegir colores que se conviertan en sinónimo de nuestra marca en el futuro y crear una interfaz de usuario simple con colores sensibles.

0 comentarios