La navegación es un elemento fundamental en cualquier interfaz, permite a los usuarios desplazarse por el contenido de manera eficiente y efectiva.
Una navegación bien diseñada puede mejorar en gran medida la usabilidad de un producto, mientras que una navegación deficiente puede resultar en frustración para los usuarios, lo que a su vez puede hacer que abandonen el producto en general, bienvenido a la navegación!

¿Por qué el diseño debe ser claro y sencillo para mejora la navegación?
Una navegación clara y fácil de usar, permite a los usuarios encontrar lo que buscan sin tener que hacer demasiado esfuerzo. Esto significa que nuestro diseño debe ser consistente en todo el sitio, con una estructura clara y lógica que refleje la jerarquía de la información.

¿Que elementos pueden incluir dentro de una navegación para mejorarla?
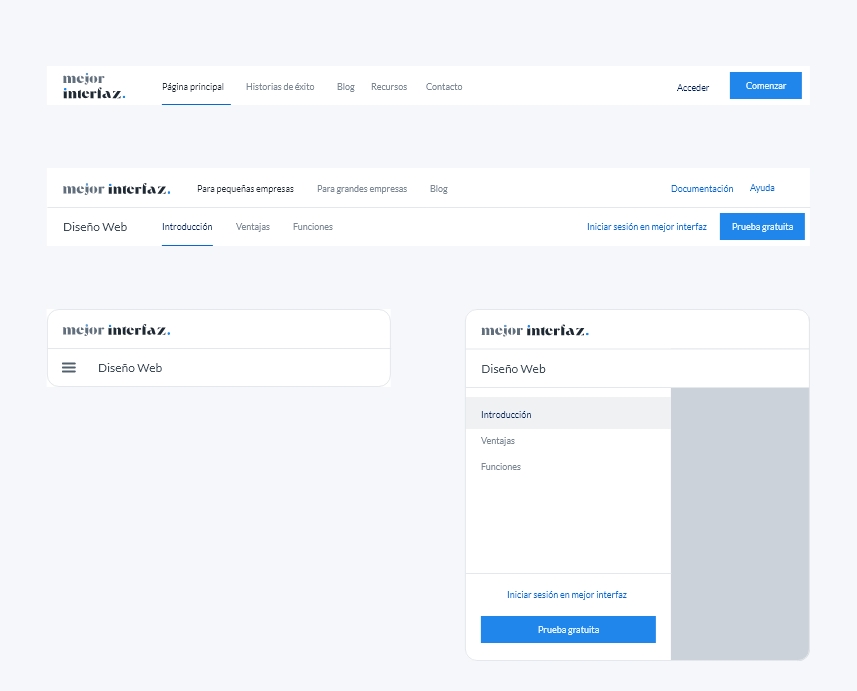
La navegación también puede incluir características como una caja de búsqueda para palabras clave, la navegación por categorías y el acceso rápido a las páginas más importantes del sitio.
¿Que más podemos hacer para mejorar la navegación?
Los diseñadores utilizan una combinación de patrones de diseño, incluyendo enlaces, etiquetas y otros elementos de interfaz de usuario, para crear experiencias atractivas. Estos patrones proporcionan información útil y facilitan la interacción con los elementos.
Es importante recordar que la navegación es uno de los factores más importantes que afectan la experiencia del usuario, y que incluso pequeños cambios en el diseño pueden tener un gran impacto en la percepción general del usuario sobre el producto.

Recuerda
La finalidad del diseño de navegación es crear un sistema que permita a los usuarios interactuar y utilizar el producto de manera más efectiva. En resumen, se trata de crear una estructura clara y coherente que facilite la navegación del usuario.
Profundicemos en el tema conociendo tips, consejos y ejemplos para mejorar tus diseños, adelante!

0 comentarios