Al usar la tipografía como diseñador web ui, deberás elegirla, organizarla de tal manera que el texto sea legible (fácil de leer) y realices una correcta escalabilidad. Cuando cumples estas 3 cosas, u tipografía no solo será visualmente atractiva, cosa que atraparás y llamarás la atención de los usuarios, también aumentarás la tasa de conversión.
¿Porqué es importante la tipografía?
Escoger una buena tipografía es importante porque no es sólo una herramienta de comunicación visual, tiene otras ventajas:
- Mejora la legibilidad y accesibilidad de la interfaz de usuario (UI)
- Establece un tono y ambiente consistentes
- Hace que tu intefaz se destaque de otras
- Aumenta las ventas del producto o servicio
Una buena tipografía hace que sea más fácil para las personas leer, escanear y moverse por una página, lo que reduce el tiempo que les lleva encontrar la información que necesitan.
¿Porqué es importante hacerla escaneable?
El valor de la tipografía no está en que “se vea bonita”, va más allá, la tipografía es una persona, siempre transmite algo
Por ejemplo puede verse seria, amiable, prudente, fuerte, reservada, tal como las personas y esto es importante porque con tu tipografía podrás comunicar y atraer a los usuarios para que se queden o compren algo.
Por ejemplo, las personas hoy en día leen poco y escanean más, escanean en busca de información relevante. Un tipografía bien organizada y escaneable puede impresionar y comprometer a los usarios a que se queden y decidan leer un poco más.


Recuerda, la importancia de la tipografía en el diseño web no se limita a su aspecto visual. La buena tipografía puede mejorar la legibilidad y accesibilidad de la interfaz, lo que permite a los usuarios encontrar la información que necesitan de manera más rápida y eficiente.
¿Cómo escoger la tipografía entre tantas familias tipograficas?
La clave para saber escogerla es tener en cuenta el tono y la personalidad que la web quiere transmitir, pero sin olvidarla legibilidad (tipografía facil de entender y de leer)
No tiene porqué ser un lío, al ver la tipografía y los ejemplos verás que cada una transmite una sensación o emoción diferente y esto se debe a los rasgos visuales de las letras.
Cuando elijas una fuente, asegurate que también tenga varios estilos o variantes.
Claro, puede que una no tenga 18 estilos pero te bastará con que tenga Regular, Bold, Italic, y ExtraBold

Serif
Transmiten o dan la sensación de formalidad, elengancia y tradición. La razón es que tienen pequeñas líneas adicionales en los bordes.

Sans Serif
Transmiten una sensación de modernidad, minimalisto y simplicidad. La razón es que estas en cambio no tienen “serifas” es decir pequeñas lineas o picos adicionales en las esquinas o bordes de las letras.

Display
Son capaces de transmitir emociones como diversión, sofisticación, creatividad y elegancia, depende del diseño de la fuete. Porque estas tienen un diseño un poco más elaborado y detallado. Esta bien para titulares.

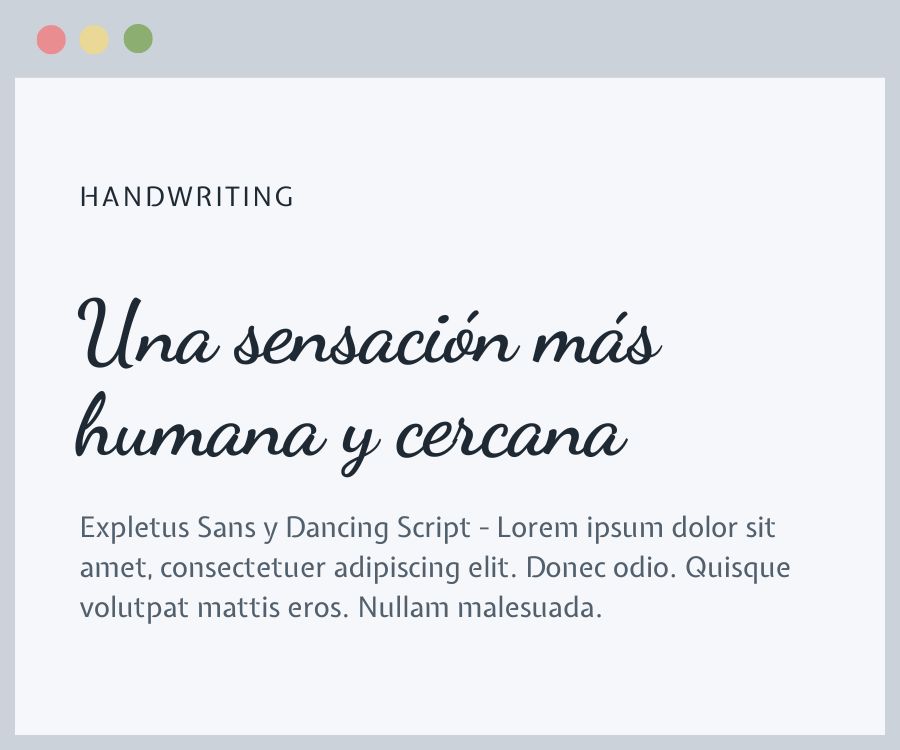
Handwriting
Útil para transmitir una sensación más humana y cercana al usuario.
Esta familia intenta asemejar la escritura a mano, en mi país le decimos mano amarrada a las letras que se entrelazan, pero tambén decimos un tipo de escritura llamada “mano escrita”, nosotros le damos la definición a las letras mano escrita aquellas que no se amarran.

Monospace
Una de mis favoritas, me encantan como se ven, pero no puedes aplicar esta a cualquier sitio web, no porque sea difícil sino por lo que transmite, es más para diseños de “programación y codifiación” porque permiten alinear el código de manera más clara.
Este tipo de fuente se caracteriza por tener un ancho igual en cada letra y se asemeja muchisimo a esas letras de la máquina de escribir.
Transmiten una sensación de estabilidad y uniformidad por ese mismo ancho en cada letra. Pero como te digo, no necesariamente aplica a programación, al usar en una web puedes darle una sensación o estilo retro o vintage.
Usado muy bien puedes sacar resultados mas crativos y distintivos.

¿Cuales son las mejores tipografías?
Este es un mundo amplio y muy profundo, pero en lugar escribir mis notas o lo que pienso, creo que es mejor ver este vídeo, aunque gira en torno al diseño gráfico, también aplica muy bien para el diseño web.
Realmente pensaba escribir y hablar de las fuentes, tipos de tipografía, pero encontré este video que no tiene despercidicio desde el minuto cero. Resumió bien lo que aprendí en una clase de 1hora, realmente lo que quise saber está aquí y quiero compartírtelo.
Los créditos de este video van para Marco Creativo
Recursos para elegir una tipografía
Personalmente me gusta usar Google Fonts

0 comentarios